Introduction To Power App Portals
PowerApps Portals allow organizations to create websites which can be shared with users external to their organization either anonymously or through the login provider of their choice like LinkedIn, Microsoft Account, other commercial login providers.
To increase the availability of portal software, Microsoft has recently replaced their older Dynamics 365 Portals with the new Power Apps Portals. The new program is designed to be an easier to use option with less coding needed for companies that want to create portals for their customers to access information Power Apps Portals can be used for a wide variety of purposes. Because it connects natively with Microsoft’s Common Data Service, Power Apps Portals can provide any information stored on the Microsoft Dynamics suite. This blog is intended to be a short guide on how to get started with a Power Apps Portal environment for those who are completely unfamiliar with the anatomy of the program.
To make full use of Power Apps Portals, or to implement extensive customization of the portal, custom code is available. Power Apps Portals uses both standard browser languages and a relatively new and simple language called Liquid. Microsoft provides several guides for getting started with Liquid in their Power Apps documentation. Liquid works very well with existing Dynamics 365 architecture so that elements and entities of Dynamics can be brought into Power Apps relatively easily. To add custom code to the portal, navigate to the bottom of the screen and select the code symbol (</>) next to the save function. This will open up the page’s basic code which can have custom JavaScript, CSS, or HTML embedded into it. To use JavaScript or CSS, simply use the script and style tags as is common in web development. When a new component is created on the page, the component’s interactable code will be automatically generated at the bottom of the file. It can then be modified like any other element. Interestingly, this code editor allows for both Liquid coding and the browser languages simultaneously. It is highly likely that there will be several sections of Liquid and browser language on a given page’s code.
Power Apps portals capabilities:
Power Apps portals are built on top of Dataverse. This architecture comes with a major benefit. All the differentiating features of model-driven Power Apps are the features of Power Apps portals as well, including:
- Common Data Model.
- Roles and permissions.
- Business rules.
- Declarative workflows and actions.
- Dataverse extensibility.
Make A Power App Portals:
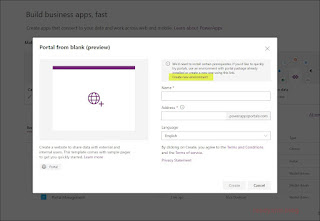
- Create PowerApps Portal.
- Create new Portal, choose an Environment.
- Create Portal.
- Portal Provisioning.
- Portal Management Model Driven App.
- PowerApps Portal ready.








Comments
Post a Comment